vue·载入高德地图并绘制和标识位置

1】高德地图开放平台获取 应用key
api地址https://lbs.amap.com/api/javascript-api/guide/services/autocomplete/?sug_index=0
锚点标记文档 https://lbs.amap.com/api/jsapi-v2/guide/overlays/marker
绘线条例子 https://lbs.amap.com/demo/jsapi-v2/example/overlay-editor/polyline-editor
2】项目下终端载入
npm i @amap/amap-jsapi-loader --save
并引入import
import AMapLoader from '@amap/amap-jsapi-loader'
3】构建div容器,并设置样式固定高度和宽度 (重要事情 固定高度和宽度 固定高度和宽度 固定高度和宽度 )
<div class="map" id="map"></div>
4】js定义坐标
/* 高德地图 */
const initMap = () => {
AMapLoader.load({
key: "f06729af7d5970405b0cc9c156c475bb", // 申请好的Web端开发者Key,首次调用 load 时必填
version: "2.0", // 指定要加载的 JSAPI 的版本,缺省时默认为 1.4.15
plugins: [
"AMap.Scale", //工具条,控制地图的缩放、平移等
"AMap.ToolBar", //比例尺,显示当前地图中心的比例尺
"AMap.Geolocation", //定位,提供了获取用户当前准确位置、所在城市的方法
"AMap.HawkEye", //鹰眼,显示缩略图
], // 需要使用的的插件列表,如比例尺'AMap.Scale'等
})
.then((AMap) => {
let map = new AMap.Map("map", { //设置地图容器id
zoom: 5, ////地图中心大小
viewMode: "3D", //是否为3D地图模式
center: [116.397436, 39.909165], //初始化地图中心点位置
dragEnable: true, //禁止鼠标拖拽
scrollWheel: true, //鼠标滚轮放大缩小
doubleClickZoom: true, //双击放大缩小
keyboardEnable: true, //键盘控制放大缩小移动旋转
});
map.setDefaultCursor("pointer"); //使用CSS默认样式定义地图上的鼠标样式(default/pointer/move/crosshair)
map.addControl(new AMap.Scale()); //异步同时加载多个插件
map.addControl(new AMap.ToolBar());
map.addControl(new AMap.Geolocation());
let HawkEye = new AMap.HawkEye({
position: "LT", //控件停靠位置(LT/RT/LB/RB)
});
map.addControl(HawkEye);
map.add( // 地图添加标记
new AMap.Marker({
position: map.getCenter(),
})
);
map.add( // 地图添加标记
new AMap.Marker({
position: [109.533084, 18.31008],
icon: '',
//map: map, // 要显示该marker的地图对象
})
);
map.remove(marker); // 移除已创建的 marker
// map.add(marker); // 地图添加标记
AMapLoader.load({ //地图模式工具
//可多次调用load
plugins: ["AMap.MapType"],
})
.then((AMap) => {
map.addControl(new AMap.MapType());
})
.catch((e) => {
console.error(e);
});
// 显示地图层级与中心点信息
function logMapinfo() {
let zoom = map.getZoom(); //获取当前地图级别
let center = map.getCenter(); //获取当前地图中心位置
document.querySelector("#map-zoom").innerText = zoom;
document.querySelector("#map-center").innerText = center.toString();
}
//绑定地图移动与缩放事件
map.on("moveend", logMapinfo);
map.on("zoomend", logMapinfo);
//为地图注册click事件获取鼠标点击出的经纬度坐标
map.on("click", function(e) {
document.getElementById("lnglat").value =
e.lnglat.getLng() + "," + e.lnglat.getLat();
});
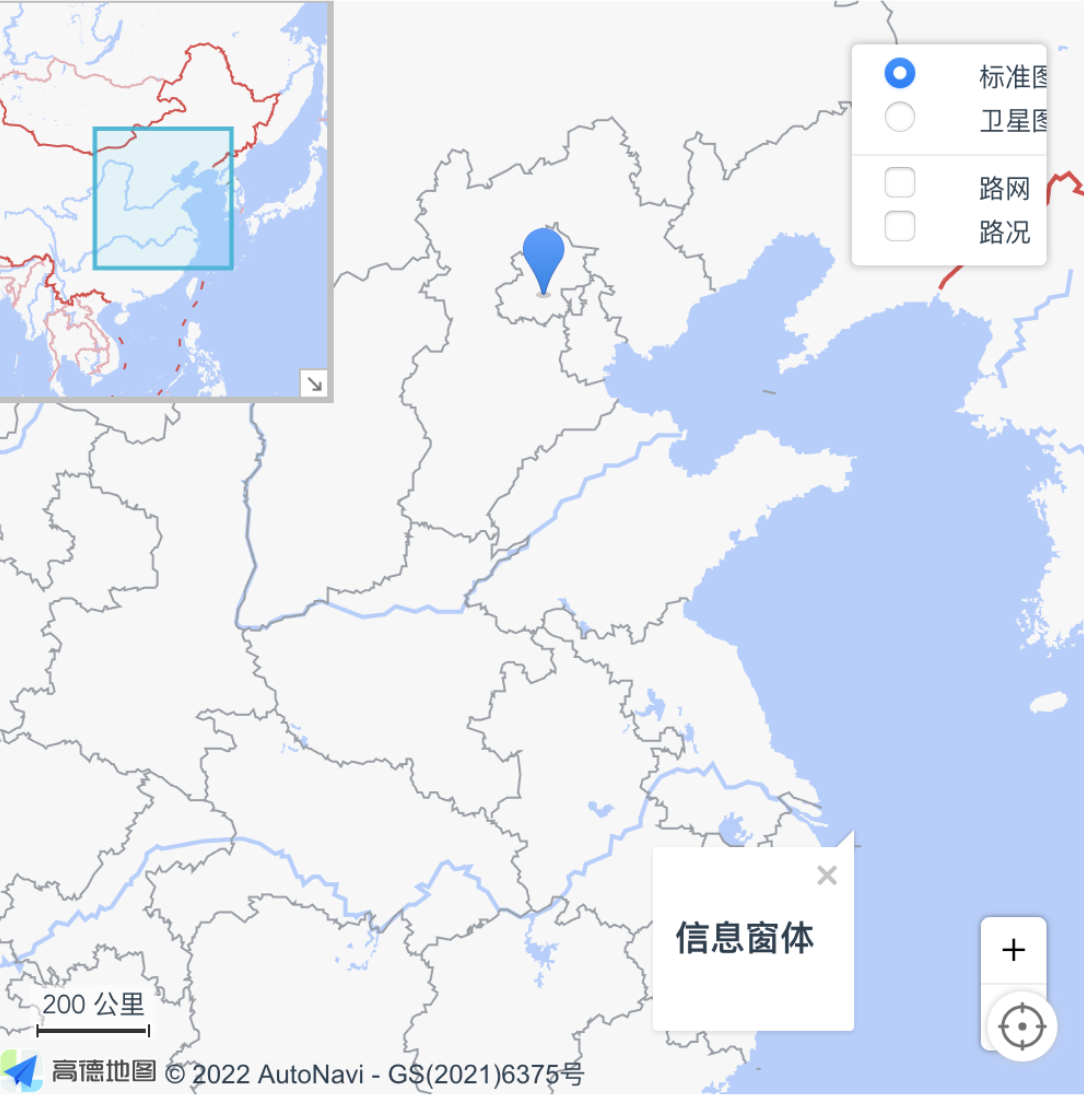
let infoWindow = new AMap.InfoWindow({
//创建信息窗体
isCustom: false, //使用自定义窗体
anchor: "top-right", //信息窗体的三角所在位置
content: `<h4>信息窗体</h4>`, //信息窗体的内容可以是任意html片段
offset: new AMap.Pixel(16, -45),
});
infoWindow.open(map, [121.939253, 29.905078]); //填写想要窗体信息指示的坐标
})
.catch((e) => {
console.log(e);
});
}5】例子1:简约版

<template>
<div class="main">
<div style="width: 300px; height: 200px;" id="map"></div>
</div>
</template>
<script setup>
import {
ref
} from 'vue';
import AMapLoader from '@amap/amap-jsapi-loader';
/* 高德地图 */
const initMap = () => {
AMapLoader.load({
key: "f06729af7d5970405b0cc9c156c475bb",
version: "2.0",
plugins: [
// "AMap.Scale", //工具条,控制地图的缩放、平移等
],
})
.then((AMap) => {
let map = new AMap.Map("map", {
zoom: 14, //地图中心大
viewMode: "3D",
pitch: 15,
center: [109.533084, 18.31008] //初始化地图中心点位置
});
map.add( // 地图添加标记
new AMap.Marker({
position: [109.533084, 18.31008],
//icon:'',
content: "<div class='map_x'><a>123</a></div>", // 自定义点标记覆盖物内容
//map: map, // 要显示该marker的地图对象
})
);
})
.catch((e) => {
console.log(e);
});
}
</script>
<style>
.main {
padding: 10px;
}
</style>
6】各类方法含
绘线:
let path.push([x, y]); //集合绘线坐标
var polyline = new AMap.Polyline({ //构建绘线
path: path,
strokeColor: "#FF33FF",
strokeWeight: 6,
strokeOpacity: 0.9,
zIndex: 50,
bubble: true,
})
map.add([polyline]); //加入绘线瞄点:
let Marker = new AMap.Marker({ //构建锚点
position: [x, y],
content: "<div class='map_x'><a>" + i + "</a></div>", // 自定义点标记覆盖物内容
offset: new AMap.Pixel(-10, -12) // 相对于基点的偏移位置
});
map.add(Marker); //添加锚点到地图 700 Views