uniAPP·跨域GET或POST请求
vue.js跨域GET或POST请求
一、【跨域设置】

1、自建与pages.json文件同级的vue.config.js文件
2、设置
module.exports = { //node.js 语法
devServer:{
proxy:{
'/api':{ //识别api
target:'http://www.baidu.com:80', //代理的服务器地址涵端口
changeOrigin:true, //开启代理
pathRewrite:{ //过滤api字母
'/api': '' //替换字母
}
}
}
}
}二、uniAPP·跨域GET请求
1.【script】
<script>
export default {
data() {
return {
title: 'Hello'
}
},
onShow() {
this.getInfo();
},
methods: {
getInfo() {
//api/ 为跨域转换地址名
//getSQL?id=2022146&ts=APL1 为接口业务地址
uni.request({
url: '/api/getSQL?id=2022146&ts=APL1',
method: 'GET',
success: (res) => { //请求成功返回
console.log(res.data)
},
fail: (err) => { //请求失败返回
}
});
}
}
}
</script>2.【重要事项】配置好后需要重新编译运行
三、uniAPP·跨域POST请求
uniAPP内置的uni.request()部分环境不支持POST请求,需要独立建立js文件来进行请求。
(一)uniapp内置uni.request()请求方式
<script>
export default {
data() {
return {
title: 'Hello'
}
},
onShow() {
this.getAAA();
},
methods: {
getAAA(){
uni.request({
url: '/api/postSQL', ///api为代理转换 接口地址
data: { //请求参数
id: 2022145,
ts: "APL1"
},
method: 'POST', //请求方式
header: {
'Content-Type': 'application/json' //自定义请求头信息
},
success: (res) => { //成功后返回数据
console.log(res.data); //打印结果
}
});
}
}
}
</script>(二)如果内置uni.request()请求方式不行这自建原生js接口请求
1.【创建.js文件】

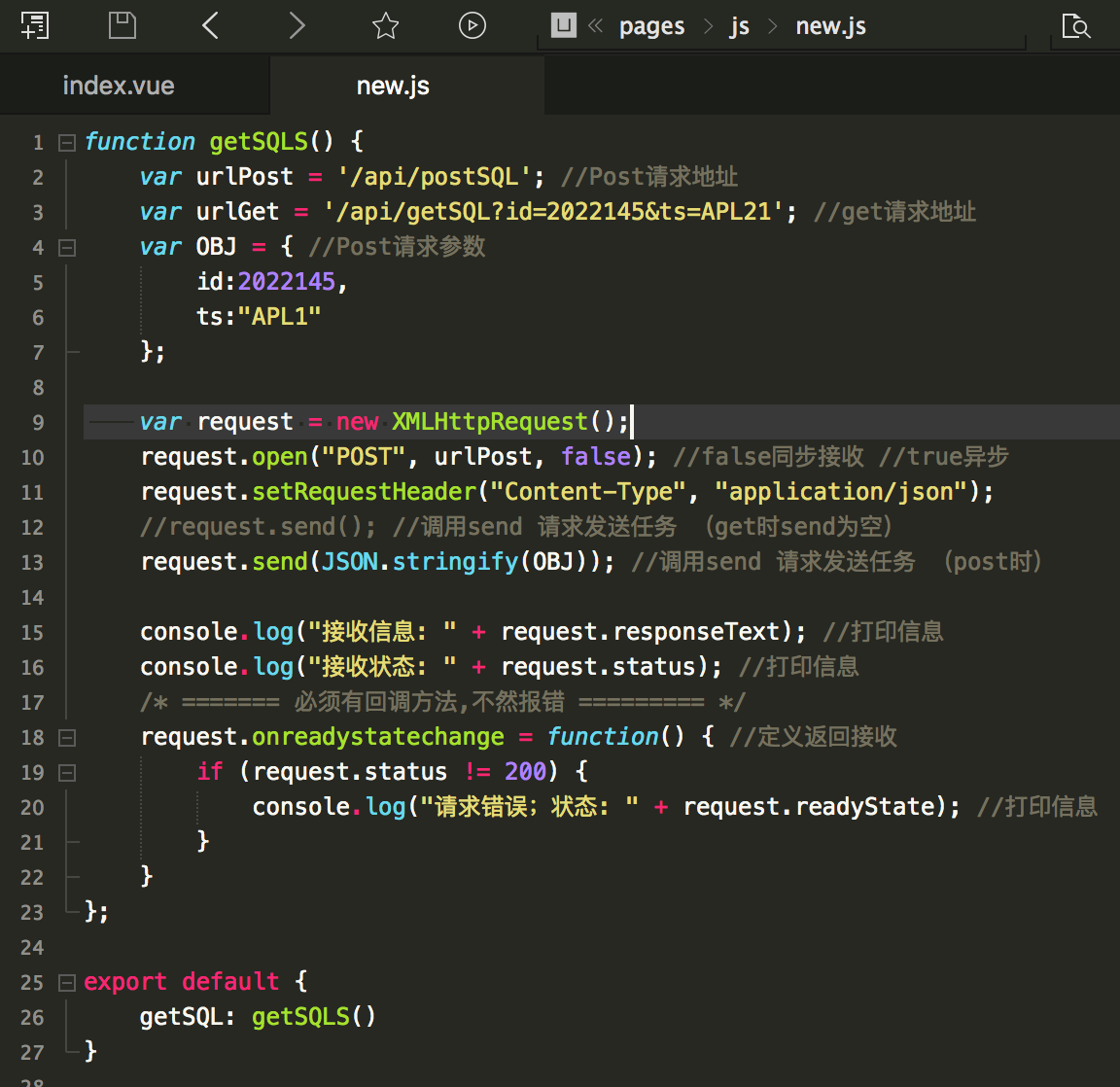
2.【.js文件代码】
function getSQLS() {
var urlPost = '/api/postSQL'; //Post请求地址
var urlGet = '/api/getSQL?id=2022145&ts=APL21'; //get请求地址
var OBJ = { //Post请求参数
id:2022145,
ts:"APL1"
};
var request = new XMLHttpRequest();
request.open("POST", urlPost, false); //false同步接收 //true异步
request.setRequestHeader("Content-Type", "application/json"); //请求头,必须有
//request.send(); //调用send 请求发送任务 (get时send为空)
request.send(JSON.stringify(OBJ)); //调用send 请求发送任务 (post时)
console.log("接收信息: " + request.responseText); //打印信息
console.log("接收状态: " + request.status); //打印信息
/* ======= 必须有回调方法,不然报错 ========= */
request.onreadystatechange = function() { //定义返回接收
if (request.status != 200) {
console.log("请求错误;状态: " + request.readyState); //打印信息
}
}
};
export default {
getSQL: getSQLS()
}
3.【script】
<script>
import { getSQL } from "../js/new.js"; //引用
export default {
data() {
return {
title: 'Hello'
}
},
onShow() {
getSQL; //调用运行js函数
},
methods: {
}
}
</script>
完结。
1,602 Views