js 原生ajxa网络POST或GET请求

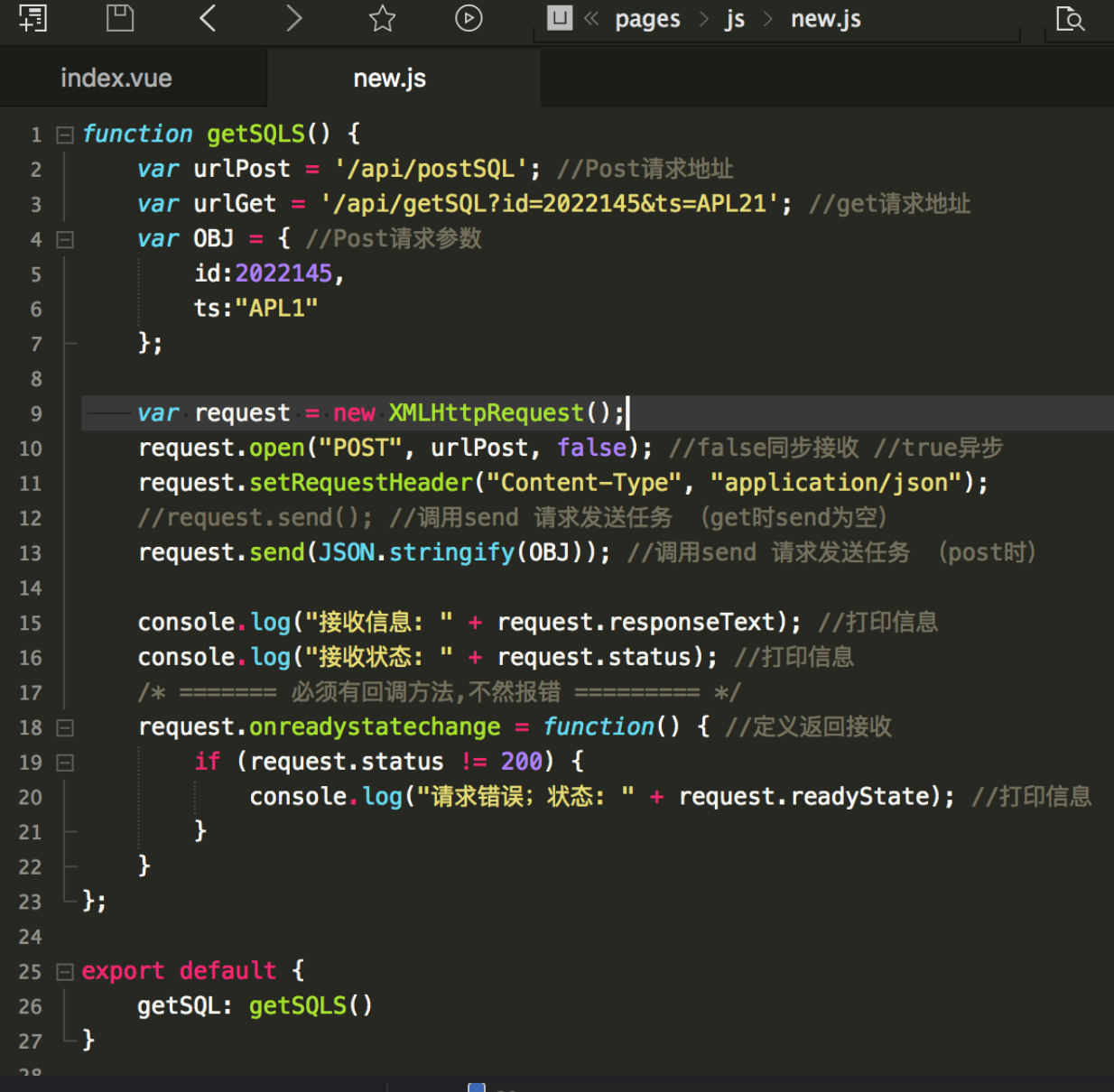
function getSQLS() {
var urlPost = '/api/postSQL'; //Post请求地址
var urlGet = '/api/getSQL?id=2022145&ts=APL21'; //get请求地址
var OBJ = { //Post请求参数
id:2022145,
ts:"APL1"
};
var request = new XMLHttpRequest();
request.open("POST", urlPost, false); //false同步接收 //true异步
request.setRequestHeader("Content-Type", "application/json"); //请求头,必须有
//request.send(); //调用send 请求发送任务 (get时send为空)
request.send(JSON.stringify(OBJ)); //调用send 请求发送任务 (post时)
console.log("接收信息: " + request.responseText); //打印信息
console.log("接收状态: " + request.status); //打印信息
/* ======= 必须有回调方法,不然报错 ========= */
request.onreadystatechange = function() { //定义返回接收
if (request.status != 200) {
console.log("请求错误;状态: " + request.readyState); //打印信息
}
}
};
export default {
getSQL: getSQLS()
}
639 Views