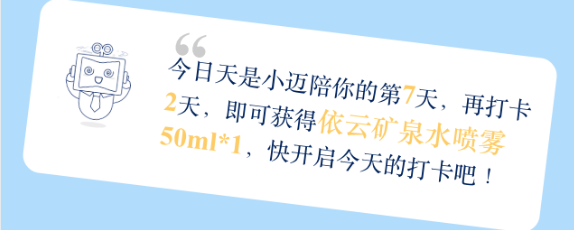
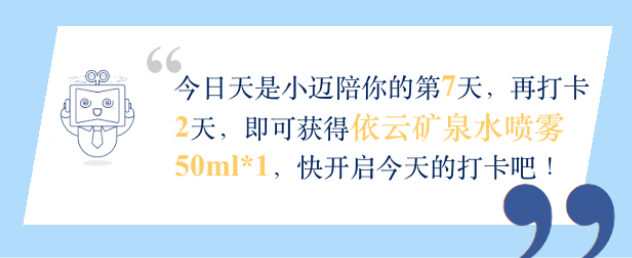
CSS·常用样式–模块样式设计(边框模糊、背景渐变、文字阴影)
CSS·模块样式设计(边框模糊、背景渐变、文字阴影)
0】文字阴影使用设计
/* 文字阴影 格式: 颜色 左 上 模糊度*/ text-shadow: #000 3px 4px 5px; /* 文字阴影 */ text-shadow: 0 .15rem .2rem rgba(0, 0, 0, .2); /* 文字行距 */ line-height: 105%; /* 空格自动换行 */ white-space:Pre-line; /* display布局时内容自动换行 */ flex-flow: wrap; /* 禁止文字自动换行 */ white-space: nowrap; /* 一行显示*/ white-space:nowrap; /* 强制换行*/ word-break:break-all; word-wrap:break-word; /* 文本间距*/ letter-spacing:4px; /* 穿透 */ pointer-events: none; /* 阻止样式宽度溢出 */ box-sizing: border-box; /* 字体样式 格式:字体名称,要多少个加多少个 */ font-family: Times, "Times New Roman", serif; /* 居底下对齐显示 */ display: flex; align-items: baseline; /* */
1.CSS 【边框阴影】
/* 边框外部阴影 [右偏] [下偏] [模糊度] [边框宽度] [颜色]*/ box-shadow: 0px 0px 1px 2px #06c,0px 0px 1px 2px #eec; /* 边框内部阴影 [右偏] [下偏] [模糊度] [边框宽度] [颜色]*/ box-shadow: inset 3px 3px 10px #00000099; /* 边框阴影 [右偏] [下偏] [模糊度] [边框宽度] [颜色] 要多少圈增加多少圈*/ box-shadow: 0px 0px 1px 2px #06c,1px 1px 1px 2px #e33c27,1px 1px 1px 5px #3eed19,1px 1px 1px 5px #e4211d,1px 1px 1px 15px #5064e7;
2.CSS【边框四边单颜色】
/* 边框四边单颜色 */ border-style: solid; /* 边框样式 */ border-width: 10px 5px 12px 3px; /* 边框大小 */ border-radius: 12px 2px 5px 10px; /* 边框弧度 */ border-color: #fd8008 #909 #808 #707; /* 边框边色 transparent为透明 */
3.CSS 【背景渐变色】
border-radius: 15px; /* 椭圆 */ /* 背景渐变色 300deg 为颜色旋转方向 */ background-image: linear-gradient(300deg, #ffffff, #a0a, #909, #fd8008, #707, #fd8008);
4】阻止盒子样式宽度溢出
box-sizing: border-box;
5.CSS【鼠标类】
/* 鼠标点击不修改样式 */ pointer-events:none;
6.CSS【字母字符自动换行】
.XXX{
/* 字母字符自动换行 */
table-layout:fixed;
word-break:break-all;
word-wrap:break-word;
overflow:hidden;
}7.CSS【图片剪切显示】
.info_scroll image {
max-width: 72vw;
height: 100%;
padding: 1px 1px 1px 0px;
/* 图片等比例放大 */
transform:scale(1,1.9);
object-fit: cover;
overflow: hidden;
}8.CSS【剪切图片成 箭头】
/* 截取背景图 */ background-repeat:no-repeat; background-position:-70vw -80vw; background-size: cover; clip-path: polygon(45% 8%, 96% 0, 90% 53%, 78% 45%, 25% 100%, 2% 76%, 55% 19%); /* 剪切图片成 箭头 第一个坐标为X方向,第二个为Y方向,这里我们写的 X是50%,Y是0px,也就是说我从这个元素的宽50%开始到高0px裁剪。*/
9.CSS【过度动效果】动态效果
/* transition:设置过渡效果 all: 所有样式 0.3s 时间*/ transition: all 0.5s;
10】CSS 渐变色字体
/* 渐变色字体 剪切背景方式实现 */ background-image: linear-gradient(140deg, #0f80ff,#fc02ff); background-clip: text; color: transparent; /*需要文字透明*/
11】CSS 模块上下居中
/* 文字上下居中 */ display: flex; flex-flow: wrap; text-align: center; align-items: center; justify-content: center; /* 文字居中 */ display:inline-block; text-align:center; /* 模块居中解决缝隙 */ margin: 0.3%;
12】多行超出变为省略号
单行超出省略号 text-overflow: ellipsis; overflow: hidden; white-space:nowrap; 多行超出变为省略号 -webkit-box-orient: vertical; display: -webkit-box; overflow-wrap: break-word; //强制换行 overflow: hidden; text-overflow: ellipsis; -webkit-line-clamp:2; //超出多少行数显示省略号
13】div块斜
采用css3特性 transform:rotate(7deg); 一行搞定
transform: rotate(7deg);

14】切边 形式四边斜角
background:
linear-gradient(circle at top left,transparent 107px,#408002 0px)top left,
linear-gradient(100deg,transparent 17px,#ffffff 0px)top left,
linear-gradient(-80deg,transparent 17px,#ffffff 0px)bottom right;
background-size: 50% 100%;
background-repeat: no-repeat;
677 Views