CSS·边框四边颜色及背景渐变色
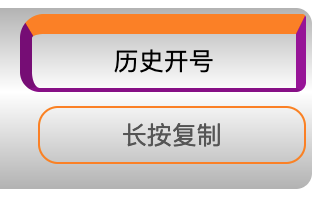
1【CSS·边框颜色】

<style>
.aaaa{
border-style: solid; /* 边框样式 */
border-width: 10px 5px 12px 3px; /* 边框大小 */
border-radius: 12px 2px 5px 10px; /* 边框弧度 */
border-color: #fd8008 #909 #808 #707; /* 边框边色 transparent为透明 */
}
</style>
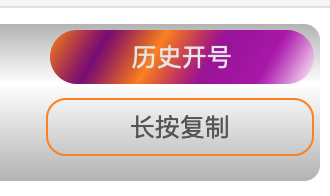
2【CSS·背景渐变色】
.aaaa{
border-radius: 15px; /* 椭圆 */
/* 背景渐变色 300deg 为颜色旋转方向 */
background-image: linear-gradient(300deg, #ffffff, #a0a, #909, #fd8008, #707, #fd8008);
} 807 Views